Namespace ServiceStack.Blazor.Components.Tailwind
Classes
Alert
Show Alert Message

AlertSuccess
Show Alert Success Message

Autocomplete<T>
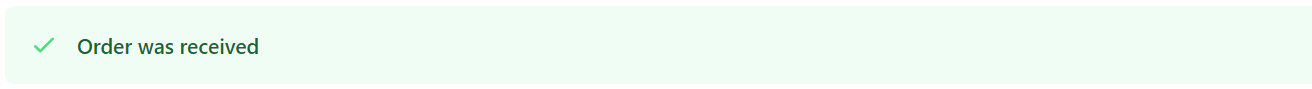
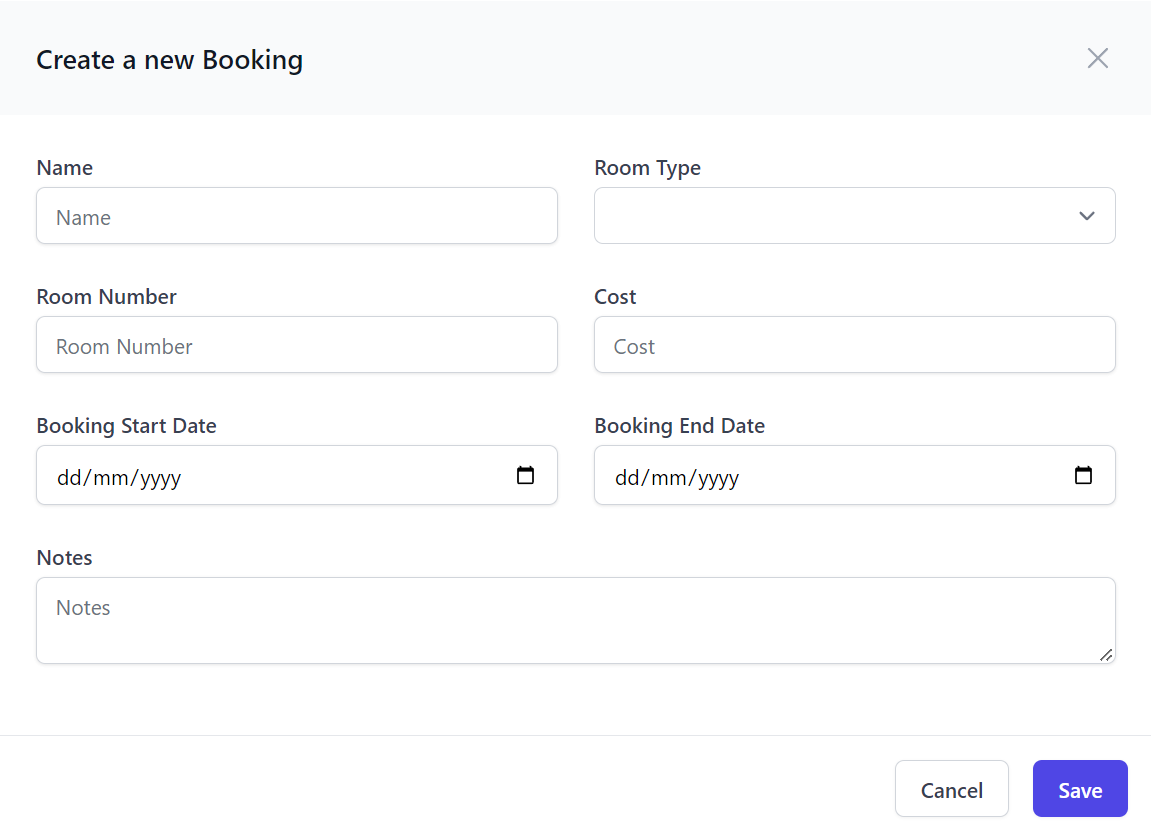
AutoCreateForm<Model>
Auto UI for generating a Create Form from a Request DTO in a Slide Over component

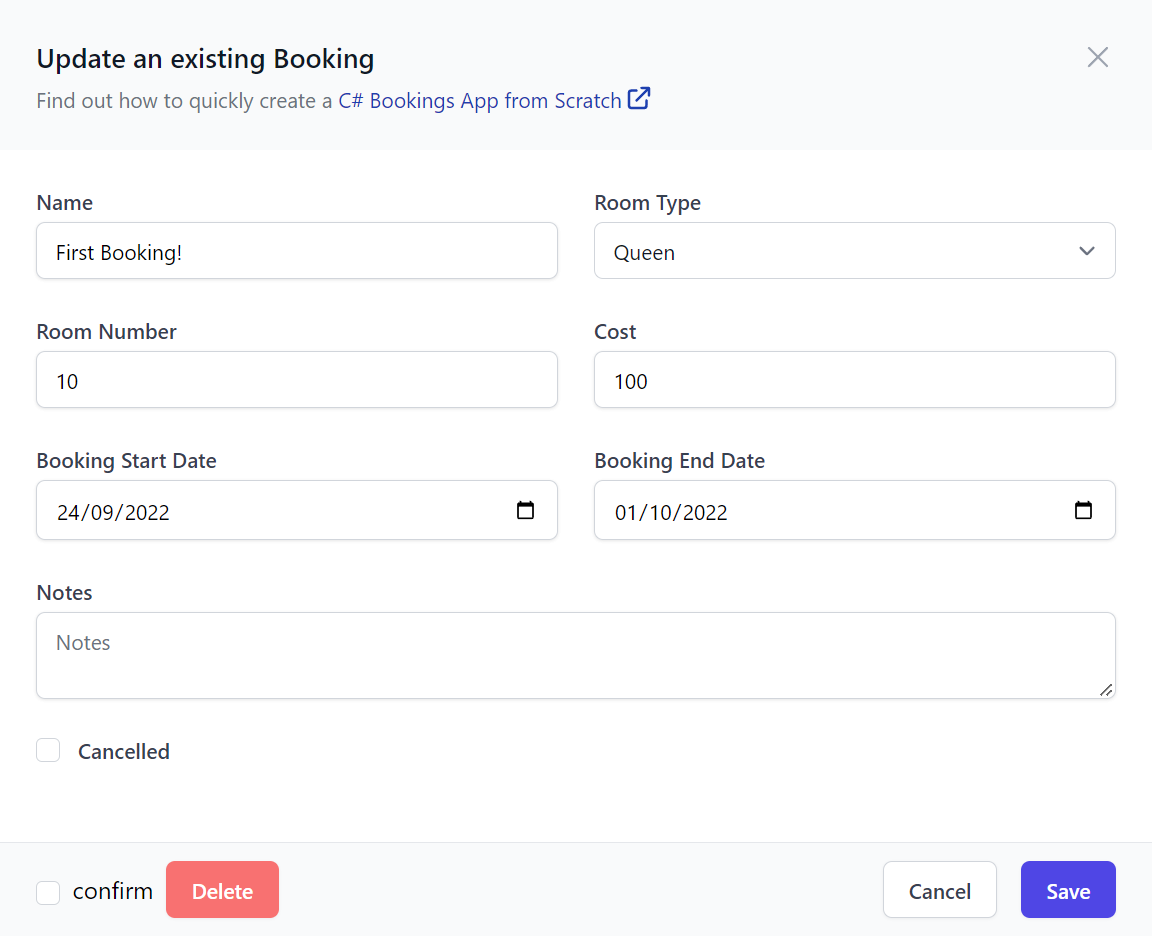
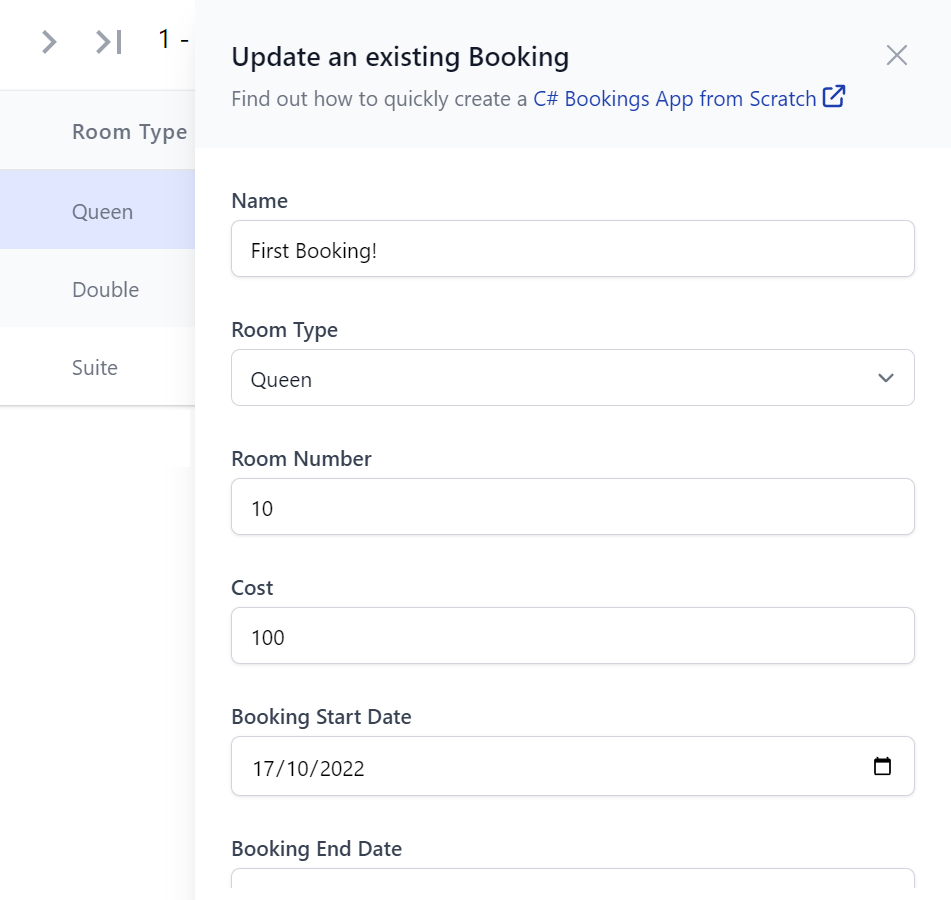
AutoEditForm<Model>
Auto UI for generating a Edit Form from a Request DTO in a Slide Over component

AutoFormFields
Auto UI for generating a chromelss Form from a Request DTO that can be embedded in custom Form UIs

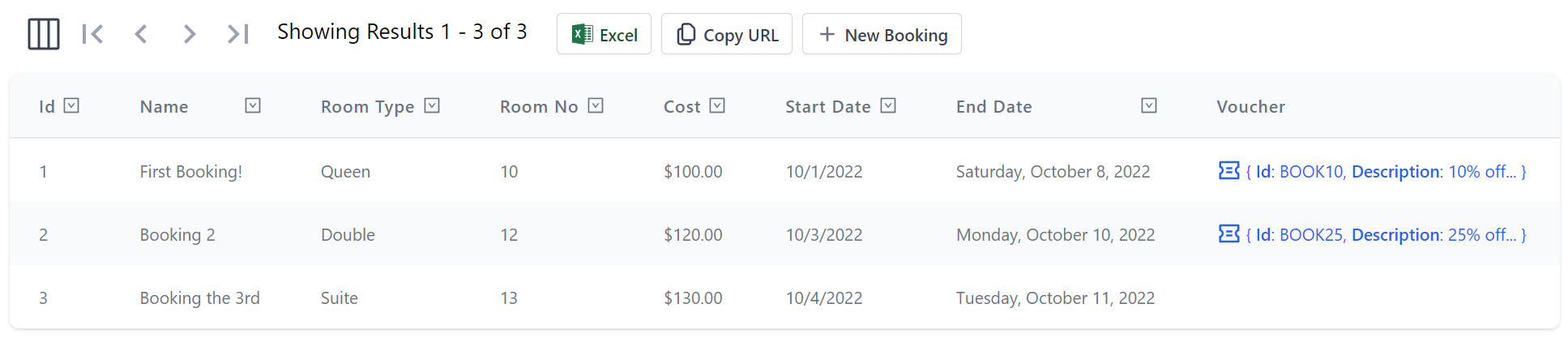
AutoQueryGrid<Model>
Auto UI for managing AutoQuery CRUD APIs

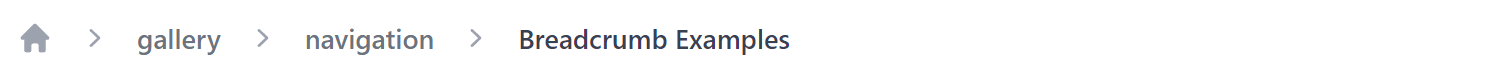
Breadcrumb
Breadcrumbs
Create a Tailwind Breadcrumb component

CheckboxInput<TValue>
Checkbox Input Control

ConfirmDelete
Require explicit confirmation before deleting

DarkModeToggle
Button to Toggle BlazorConfig.HtmlClass to dark mode
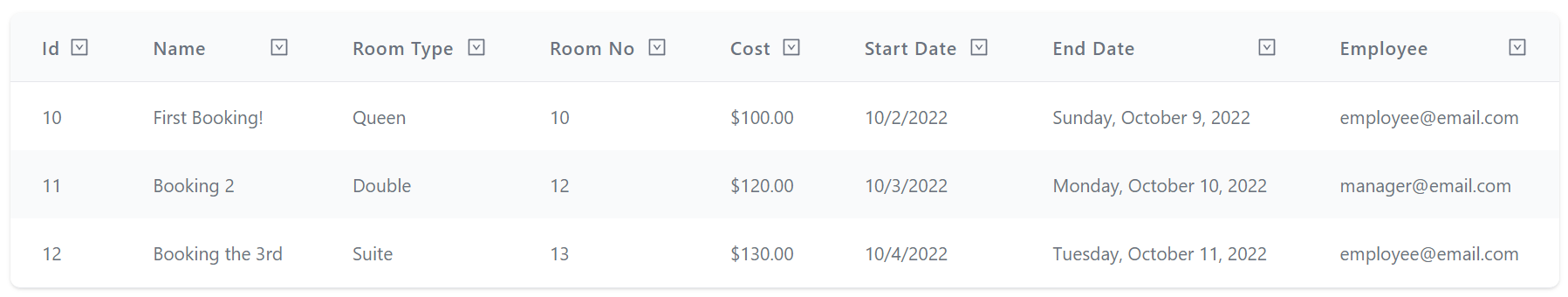
DataGrid<Model>
Display a typed .NET Collection

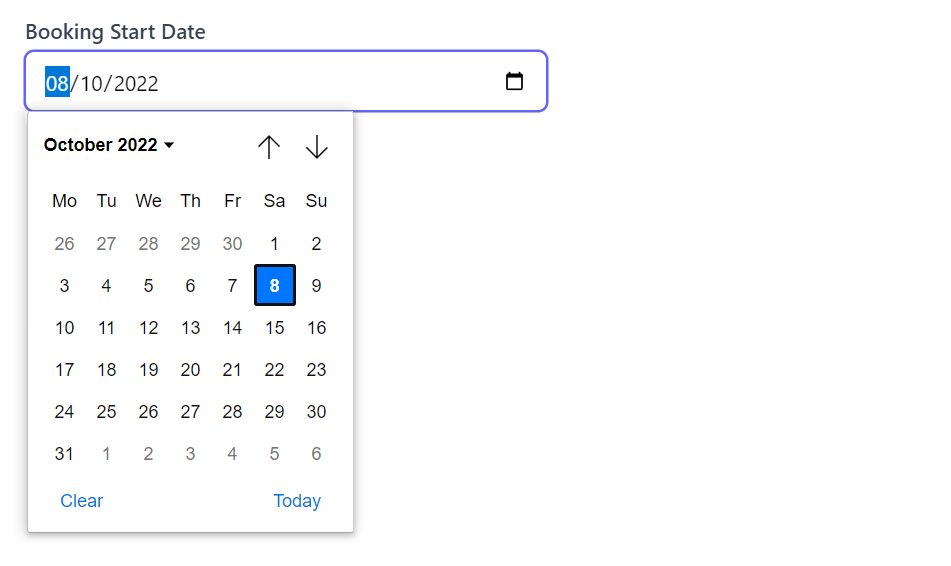
DateTimeInput<TValue>
Date Input Control

DynamicInput
Dynamically render Input controls from FormLayout definition

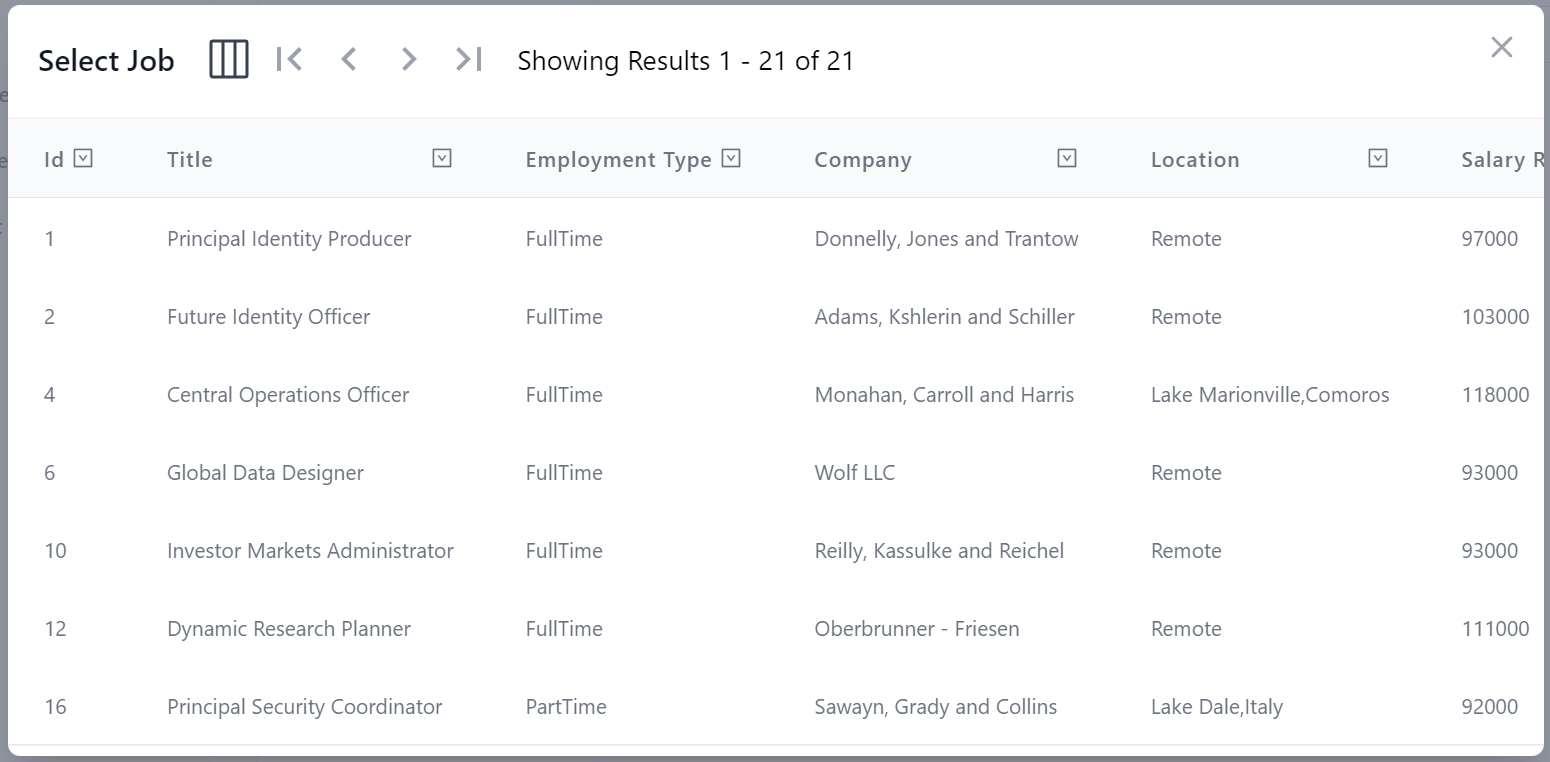
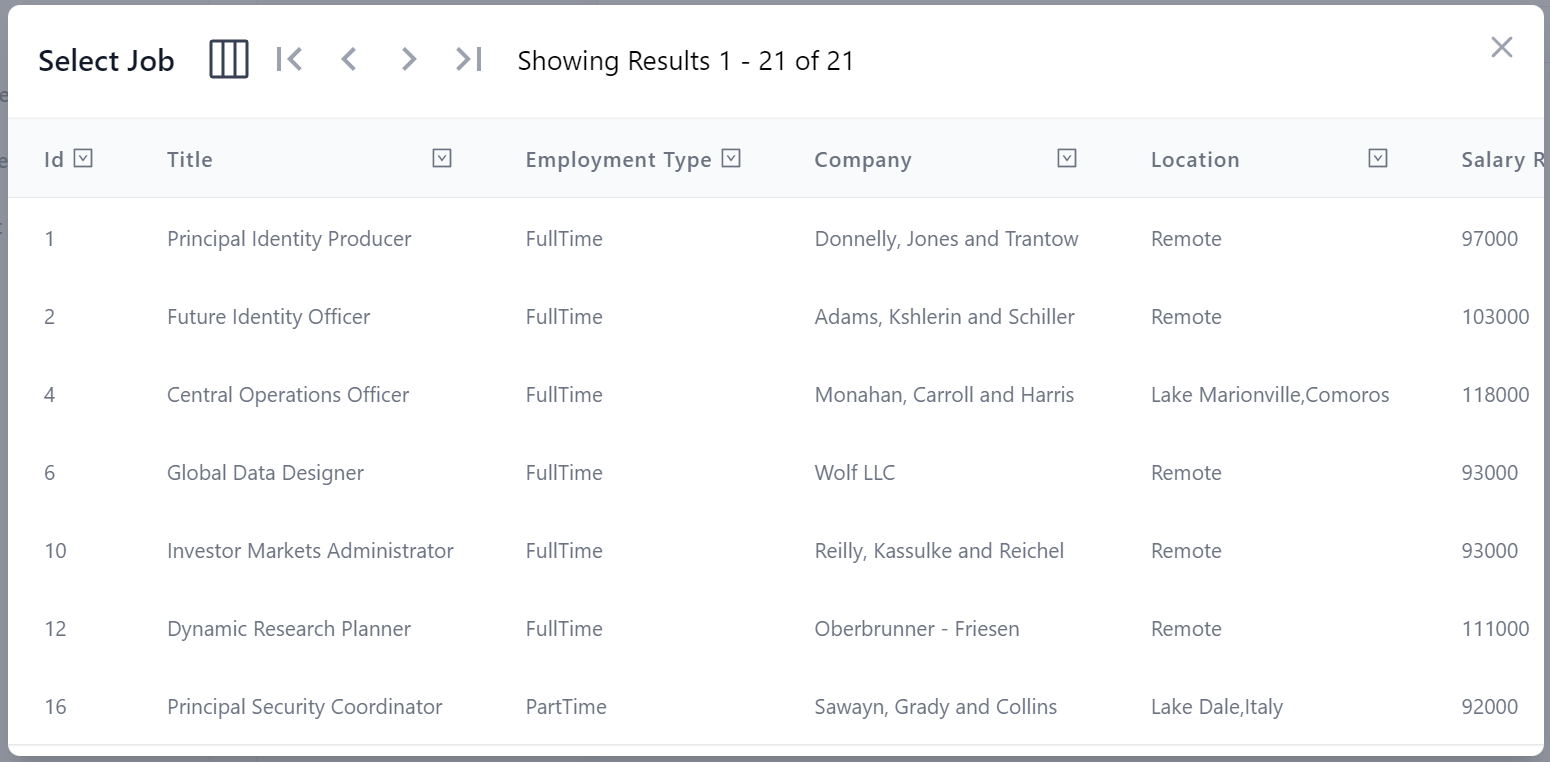
DynamicModalLookup
Dynamic Modal Lookup for selecting Referential Data

EnsureAccess
Redirect to Sign In page if not authenticated or show access denied message if unauthorized

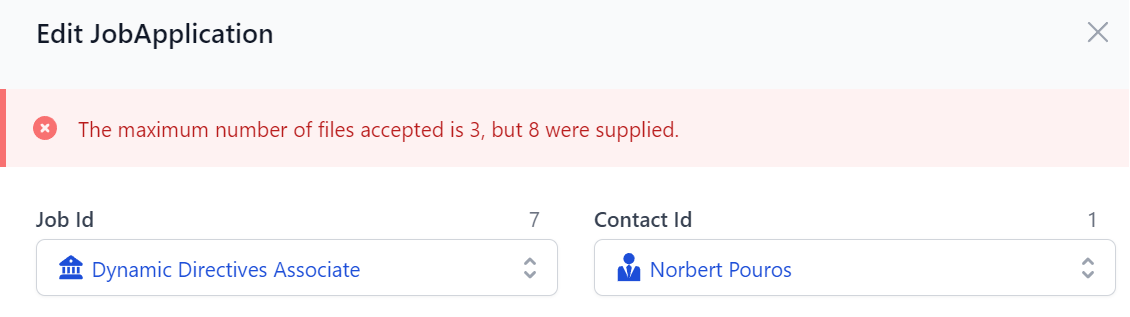
ErrorSummary
Display Summary Error Message from failed API Response

FileInput
File Input Control

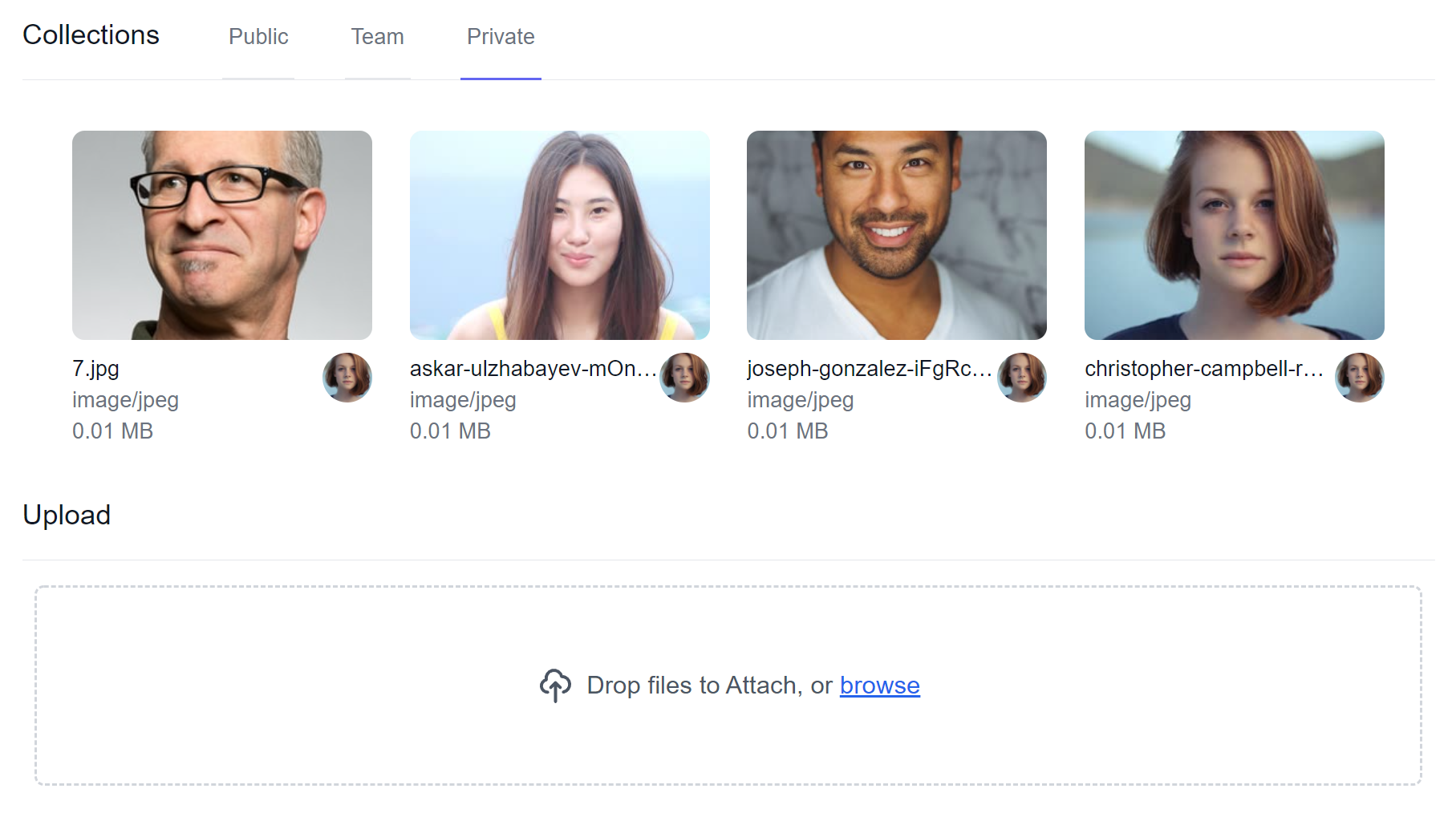
FileUpload<TReq>
A FileUpload UI component that integrates with the FileUploadFeature.
The File Upload UI component used in the File Blazor Demo has been extracted into a reusable Blazor component
you can utilize in your own app, e.g:

FilterColumn<Model>
FilterViews<Model>
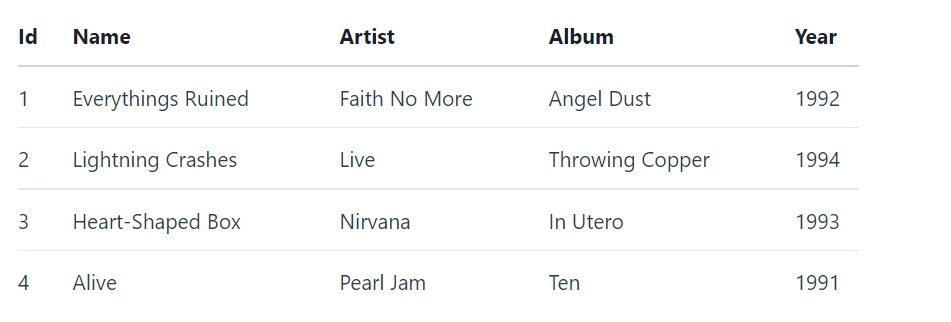
HtmlFormat
Formats any Serializable object in a human-friendly HTML Format

Icon
Display Customizable Icon
![]()
Loading
Show Loading animation whilst waiting for a long operation to complete

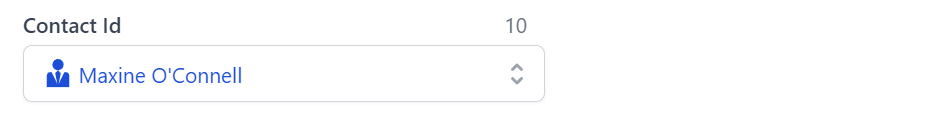
LookupInput
UX Friendly Input for selecting referential Data using Modal Lookup

ModalDialog
Display ChildContent in a Modal Dialog

ModalLookup
ModalLookup<Model>
Modal Lookup for selecting Referential Data

NavList
NavListItem
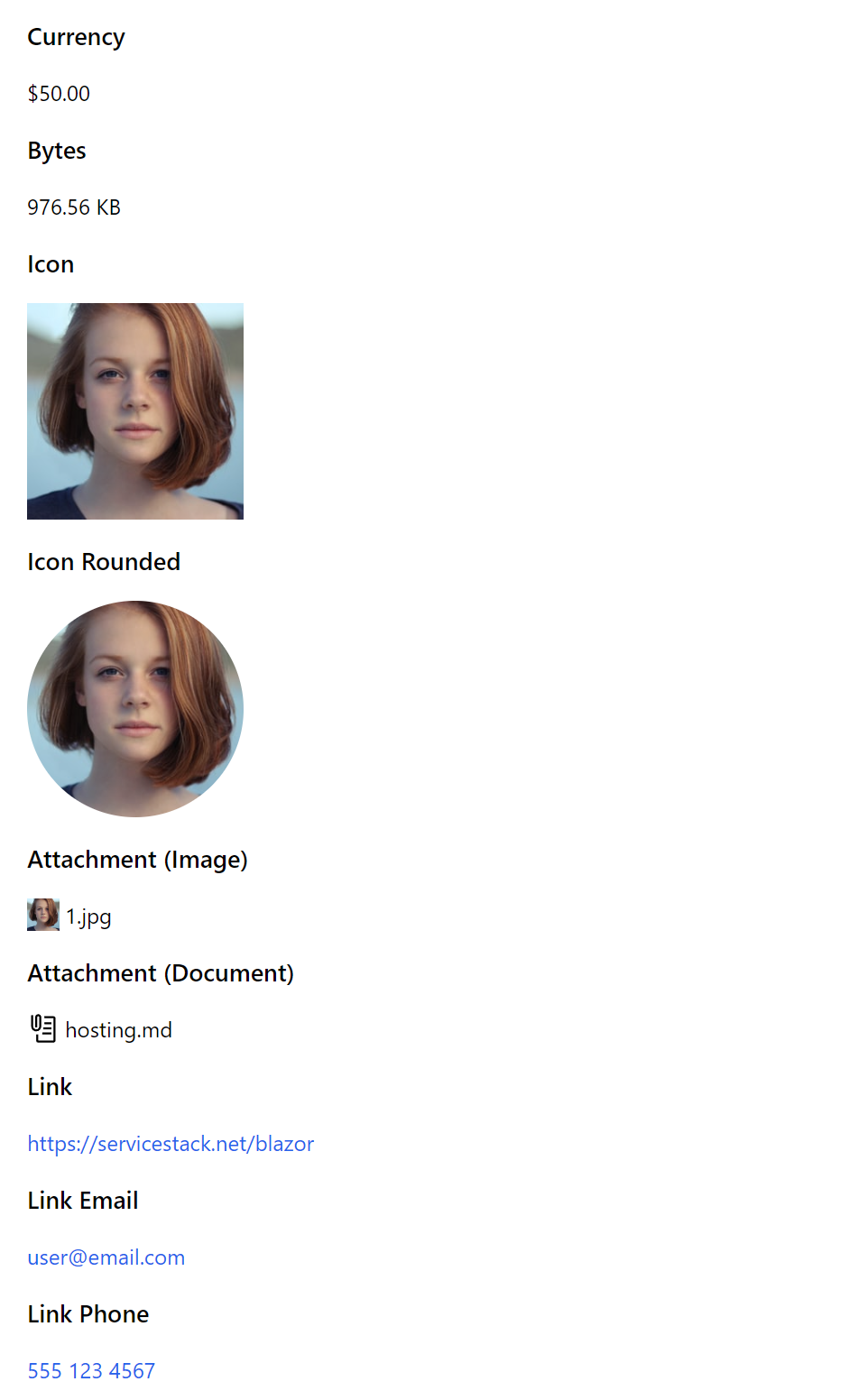
PreviewFormat
Customize how Table Cell data are rendered into different UX-Friendly formats

PrimaryButton
Render a Primary Tailwlind Link or Button

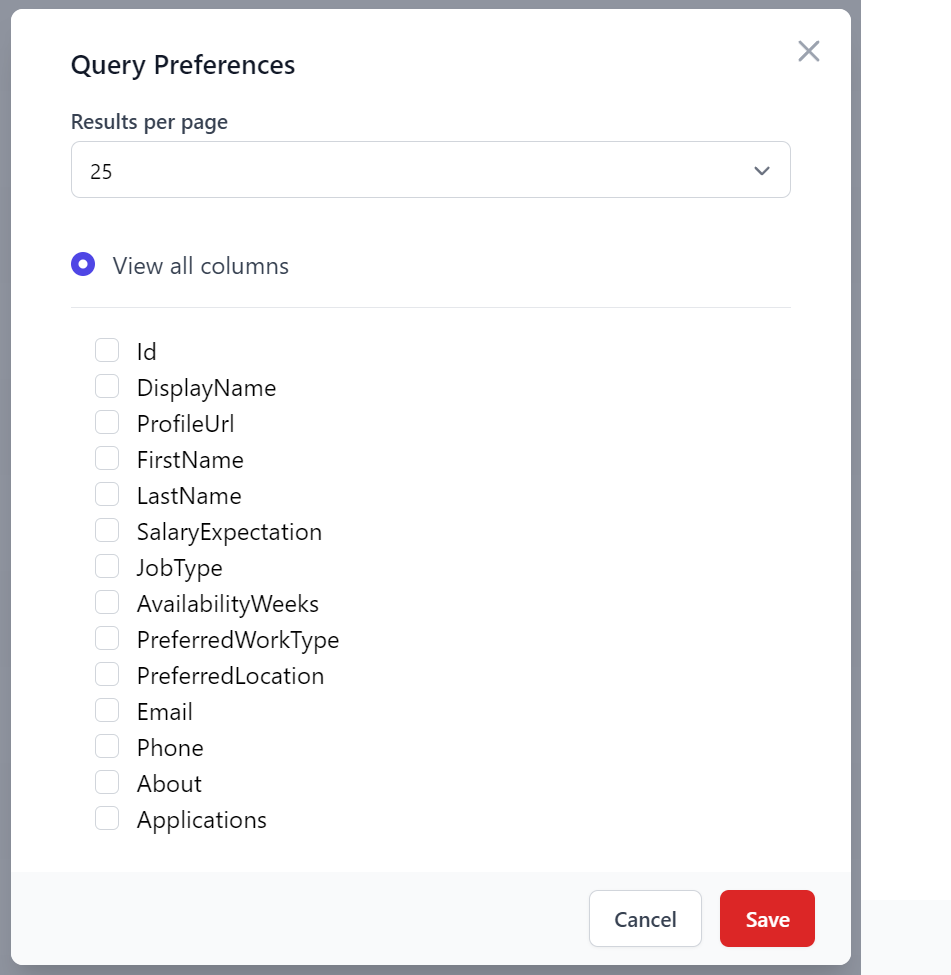
QueryPrefs
SecondaryButton
Render a normal Tailwlind Link or Button

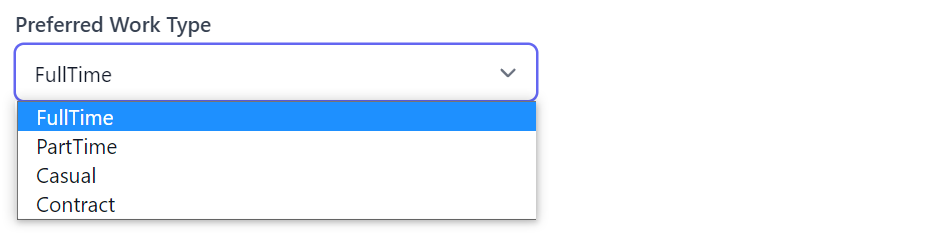
SelectInput<TValue>
Select Input Control

SettingsIcons<Model>
SlideOver
Display ChildContent in a Slide Over Dialog

TagInput
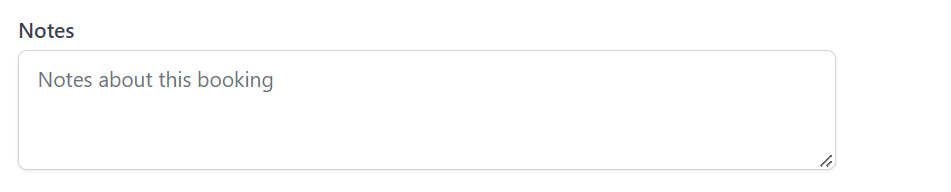
TextAreaInput<TValue>
TextArea Input Control

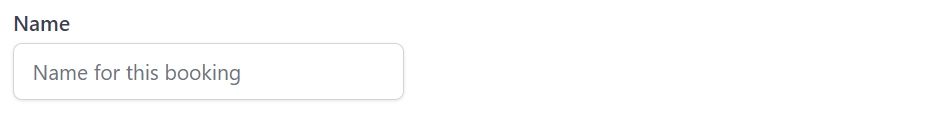
TextInput<TValue>
Text Input Control

TextLink
Render a tailwind hyper link